TableField is a cool module that allows you to attach a table, as a field, to any entity. This means that you can have a content type for which all the nodes contain a custom table of information that gets filled in by the user manually or via a .csv import.
In this article we are going to look a bit at how to use this module and how it actually works because I think it can come in handy. The first thing you need to do is install it like usual. It has no dependencies so if you use Drush, drush en tablefield followed by two 'yes'-es will get it installed in no time.
The next thing you need to do is edit a content type for which you’d like the TableField attached. You’ll find this in Structure -> Content Types -> [...] -> Manage Fields. Add a field of the type Table Field using the default Table field widget type. On the field settings page you have a number of options.

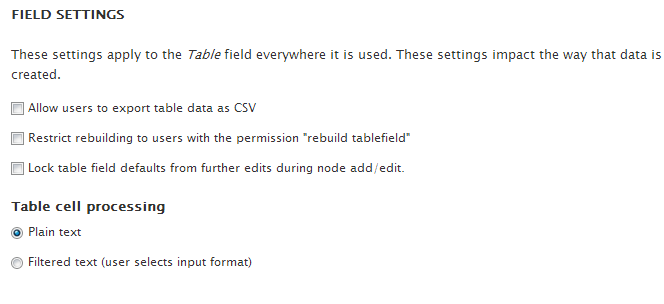
One of the things you can do is allow by default for the table information to be downloaded by users as .csv files. Then, you can restrict the rebuilding of the table to the users with the right permission. What this means is that when adding or editing a node, you’ll need a special permission to change the number of columns and/or rows in the table. You can also lock the field defaults and make them unchangeable by users on the node add/edit form. And finally, you can select the text format users can use when filling in the table.
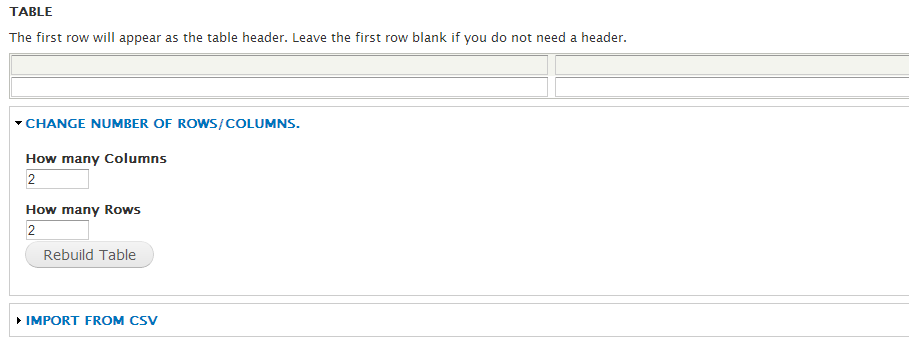
On the next screen you’ll be able to create a default table structure (number of columns and rows) and even set some default content that users will be able to override. Additionally, you can select (as you’d expect) the number of field instances allowed. Save the settings and go create some content of the type to see how it works.

When you create new content you’ll see a new table field where you can add the data in the table - either manually or importing it via a .csv file. Additionally, you can override the default table structure and add/remove columns or rows as you need. Once you filled the information and saved the content, you’ll see a new table attached to your node - with the header in a darker background color...and a link to download the table information as a .csv file.
Hope this helps.

Daniel Sipos
Danny founded WEBOMELETTE in 2012 as a passion project, mostly writing about Drupal problems he faced day to day, as well as about new technologies and things that he thought other developers would find useful. Now he now manages a team of developers and designers, delivering quality products that make businesses successful.
Comments
Excellent web site !
Excellent web site !
Remove Row
How i do remove row?
Any idea how to store tabelfield values programatically?
Hi,
I have just tried many ways as well as findings a lot of articles for storing table data programmatically in hook_form_alter or hook_entitity_presave()?
Thanks in advance.
How do I display table on…
How do I display table on custom twig template?
Add new comment