In this article I am going to show you a quick and painless way of using fonts from the amazing Google Fonts service with your Drupal site. Have you ever wondered how you can do this?
I am certain there are contrib modules out there that work just fine, but in many cases they are an overkill. So let’s see an easy way of doing this for the custom theme you are developing. Just be aware that you can do this in a custom module as well.
First up, choose your font(s) from Google Fonts. For the purpose of this article, I chose Alegreya. Once you found it, click on the Quick use button for all the information you need about using this font.

Depending on the font itself, you can then select to also use multiple styles (like different weights etc). But be aware that the more you choose, the bigger the performance price you pay loading the font. Check the load time indicator for an idea of what this will mean for you.

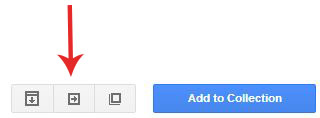
Next up, scroll down the page till you see the Add this code to your website section. Normally you’d have to copy that entire
Open the template.php file in your theme root folder (if you don’t yet have one go ahead and create it). And paste in the following code:
function yourthemename_preprocess_html(&$variables) {
drupal_add_css('http://fonts.googleapis.com/css?family=Alegreya', array('group' => CSS_THEME));
}
And here you have to replace the link to the Alegreya font with the link to your own font you get from Google Fonts (in addition of course to the theme machine name in the preprocess function naming structure). After saving the file and clearing the cache you will notice in the source of your site a new
Update: for those who need to use the https protocol, you need to write it like this:
drupal_add_css('//fonts.googleapis.com/css?family=Alegreya', array('group' => CSS_THEME));
Thanks to Danny Englander for pointing this out!
So now all you have to do is use it in your stylesheets. Google Fonts even gives you the right css statement to paste in your css blocks. Just scroll down on the page you took the link from and you’ll see it. For me it is
font-family: 'Alegreya', serif;
And that’s all there is to it. Now you are using Google Fonts.

Daniel Sipos
Danny founded WEBOMELETTE in 2012 as a passion project, mostly writing about Drupal problems he faced day to day, as well as about new technologies and things that he thought other developers would find useful. Now he now manages a team of developers and designers, delivering quality products that make businesses successful.
Comments
Great article, thanks.
Great article, thanks.
Question: how big is the performance overhead using this technique?
In reply to Great article, thanks. by Drupal Theme Garden (not verified)
Hey there,
Hey there,
Google Fonts has this nifty little indicator that can give you an idea. But with regards to the actual Drupal site, I haven't experienced any problems. The files are hosted on Google servers so they are pretty good I presume. And if you don't load a lot of different fonts at the same time, you should be fine.
Easier with @import
Isn't it easier to do it at the top of your css file with the "@import" statement ?
@import url(http://fonts.googleapis.com/css?family=Alegreya);Can be useful in case you use a subtheme and don't want to copy the original template.php edit it.
In reply to Easier with @import by Michael (not verified)
Maybe easier, but it prevents
Maybe easier, but it prevents downloading the Google Font and your CSS file where you placed the @import in parallel.
In reply to Easier with @import by Michael (not verified)
Hey Michael
Hey Michael
The downside to not using the drupal_add_css method is that when you turn on CSS compression on the site, that css file doesn't get compressed along with the others.
In reply to Hey Michael by Sam (not verified)
True. I didn't know back then
True. I didn't know back then :p
In reply to Hey Michael by Sam (not verified)
Why this should be it? My CSS
Why this should be it? My CSS file is being compressed by my theme / Compass, while the font file is downloaded from Google servers.. what is the difference then? I don't understand
In reply to Easier with @import by Michael (not verified)
THANKSSS
THANKSSSSS!! I thought this was the best option and it WAS! Thanks!
To tell you the truth I have
To tell you the truth I have never used the @import feature in css so I don't know how it behaves exactly.
Thank you!
Another module dropped because of snippets like this. Very nice. Thanks for sharing!
Hi!
Hi!
I would like to incorporate a Google Internet Font in my own Corporate Clean theme.
Where
tag can be modified by me? I Have to include ... <link type="...>...Thanks!
In reply to Hi! by rumahku (not verified)
In corporateclean_preprocess_html()
Open the template.php file that is in the corporate clean theme directory. Then search for the function corporateclean_preprocess_html. Add it as the last line within that function. Something like this:
<?php
function corporateclean_preprocess_html(&$variables) {
if (!theme_get_setting('responsive_respond','corporateclean')):
drupal_add_css(path_to_theme() . '/css/basic-layout.css', array('group' => CSS_THEME, 'browsers' => array('IE' => '(lte IE 8)&(!IEMobile)', '!IE' => FALSE), 'preprocess' => FALSE));
endif;
drupal_add_css(path_to_theme() . '/css/ie.css', array('group' => CSS_THEME, 'browsers' => array('IE' => '(lte IE 8)&(!IEMobile)', '!IE' => FALSE), 'preprocess' => FALSE));
/* add Google Font */
drupal_add_css('http://fonts.googleapis.com/css?family=Lobster', array('group' => CSS_THEME));
}
Multiple fonts
This is great. Now I dont have to install additional modules.
For adding multiple fonts, keep adding
drupal_add_css()with your other fonts:<?phpfunction yourthemename_preprocess_html(&$variables) {
drupal_add_css('http://fonts.googleapis.com/css?family=Alegreya', array('group' => CSS_THEME));
drupal_add_css('http://fonts.googleapis.com/css?family=Droid+Serif:400,700', array('group' => CSS_THEME)); /* another font added */
}
Multiple fonts one line
Or just group them together and load them from the same URI
<?php
function yourthemename_preprocess_html(&$variables) {
drupal_add_css('http://fonts.googleapis.com/css?family=Source+Sans+Pro:400,700,400italic|Bree+Serif&subset=latin,latin-ext', array('group' => CSS_THEME));
}
In reply to Multiple fonts one line by designarti (not verified)
Font Name
Cool! But...
How to extract font name from google font url programmatically?
why not just add this to html
why not just add this to html.tpl.php ? is there something wrong with this practice? thank you.
Works like a charm
Thanks for the article
this works as expected after updating template.php in my bootstrap sub-theme
after clearing cache.
I see there is a function in Zurb Foundation?
I'm using Zurb Foundation theme on my site and I can see there is some codes that seems like it support Google font. But I still can't find how to use the function in Zurb Foundation's template.php. The code is:
though the codeblocks is commented, But will it work if i uncomment these lines, or can you guys suggest how can I enable the feature?
Actually I don't want to use any other module or custom function, If it's already presented in my existing theme.
Add new comment