This article is intended to be a resource for web developers to get current with existing and new jQuery plugins out there. For the sake of readability, it is divided into two parts. So here you have 50 plugins and next week you get the other 50. You can also see 10 cool Drupal modules that integrate with some of these plugins.
Grids and responsive frameworks
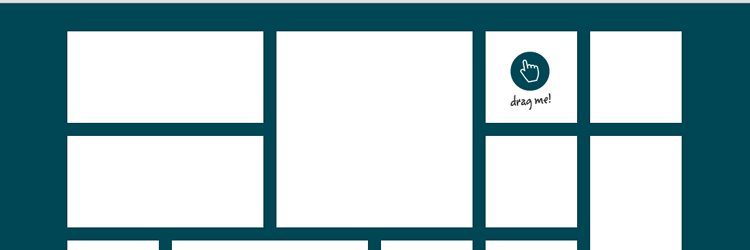
Gridster
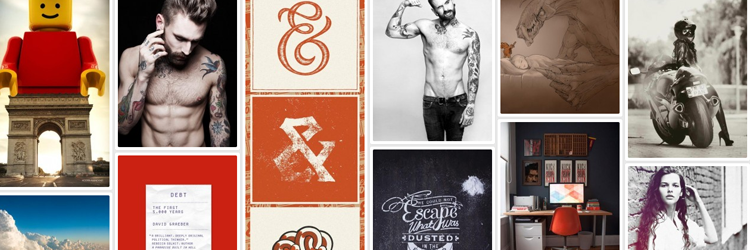
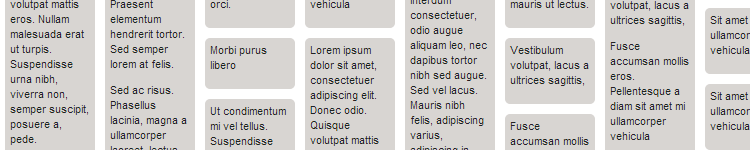
The Wookmark jQuery plugin
Responsive GS
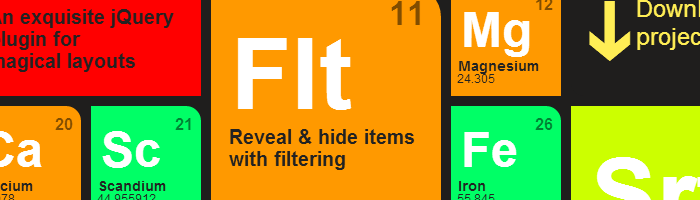
Isotope
Masonry
Navigation
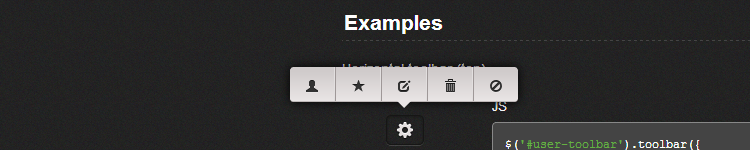
Toolbar.js
stickyMojo
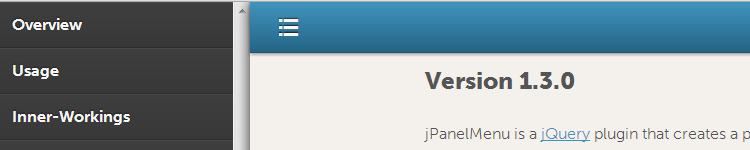
jPanel Menu
Navi.js
Top Drawer
HorizontalNav
Timeline.js
jQuery Joyride
Typography
slabText
bigText
shuffleLetters
Textillate.js
Numeral.js
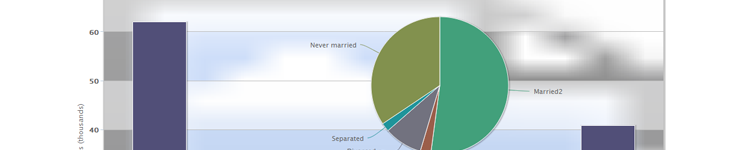
Charts
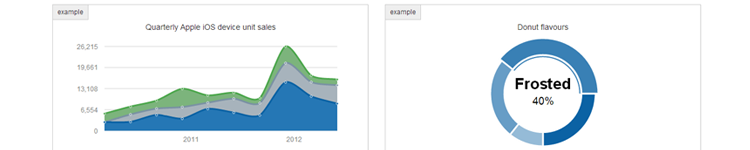
Morris.js
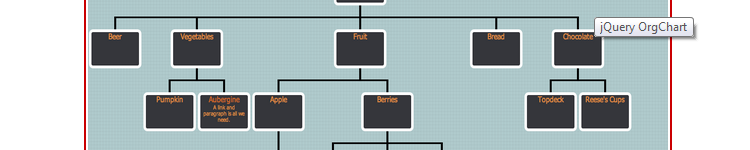
jQuery Organisation Chart.js
Highcharts
Images
LoremImages
Reel
jQuery Picture
jQuery Retina Plugin
Adipoli
Sliders / Lighboxes / Gallery
IOS Slider
Glisse
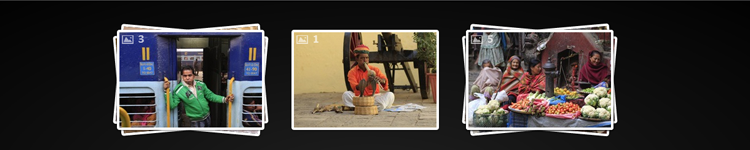
ResponsiveSlides.js
Backstretch
Photobox
Swiper
Evo Slider
RS Slider
iView
Sly
Space Gallery
Galleria.io
Image Flow
TN3Gallery
Exposure
Supersized
Flexslider
Craftyslide
FadeSlideShow
Swipebox
Tables
jTable
Table Drag and Drop
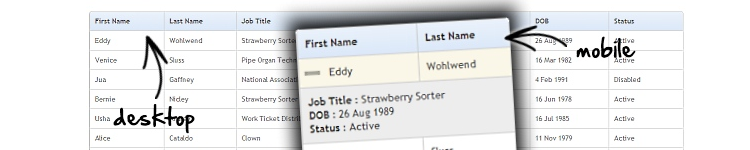
FooTable
Misc
Turn.js

Daniel Sipos
CEO @ Web Omelette
Danny founded WEBOMELETTE in 2012 as a passion project, mostly writing about Drupal problems he faced day to day, as well as about new technologies and things that he thought other developers would find useful. Now he now manages a team of developers and designers, delivering quality products that make businesses successful.


















































Comments
Would be too difficult to
Would be too difficult to implement some of those modules in Drupal?
In reply to Would be too difficult to by carlos (not verified)
Some are actually already
Some are actually already implemented in Drupal. I wrote a post on this already.
But you need to be a familiar with the library API and for some cases with the Views API (or however you want the plugin to work in your module)
Brilliant!
Thanks so much for this treasure trove!
In reply to Brilliant! by RdeBoer (not verified)
Hehe, you are welcome!
Hehe, you are welcome!
How to use
How can I implement these plugins in Drupal 7 Node
Add new comment